
Our Blog
We help junior tech professionals, such as developers and designers, to grow.
How to use the Intl.ListFormat built-in WEB API
Mariana Caldas 2023-03-17

What is a built-in WEB API?
A built-in Web API is a collection of pre-built JavaScript functions and objects that provide additional functionality beyond what is available in the core JavaScript language. They are part of the browser environment and can be accessed using JavaScript code, and are typically used for web-related tasks such as manipulating the DOM, making HTTP requests, or formatting dates and numbers. Unlike third-party libraries, they do not require any additional code to be loaded into the browser and are optimized for performance and security. Using built-in Web APIs can help streamline development and provide a standardized set of tools that work across different browsers and devices.
What is Intl.ListFormat?
The Intl.ListFormat is a built-in Web API in JavaScript that allows developers to format lists in a language-sensitive manner. It provides a way to customize the formatting of lists by specifying the style, type, and locale.
The ListFormat constructor takes two arguments: the locale and an options object. The locale argument specifies the language and region to use for formatting the list, and the options object contains various properties that allow you to customize the formatting.
Using Intl.ListFormat in the Code
In the following code snippet, the ListFormat API is used to format the list of languages spoken in a country. Here's how it works:
const listFormatter = new Intl.ListFormat('en-US', {
style: 'long',
type: 'conjunction',
});
The first argument to the constructor is the locale, which is set to 'en-US' in this example, meaning that the list will be formatted according to American English conventions.
The second argument is an 'options' object that specifies the formatting style and type. In the example, the style property is set to 'long', which means that the full names of the languages will be displayed. The type property is set to 'conjunction', which means that the words "and" or "or" will be added before the last item in the list.
On this example, later on in the code, the listFormatter.format method is used to format the list of languages spoken in the country:
<p class="country__row">
<span>🗣️</span>${listFormatter.format(data.languages.map(l => l.name)
)}
</p>
The result is a nicely formatted list of languages, using the options specified in the listFormatter object.
How to combine Intl.ListFormat with navigator.language
Let's assume we need to format a list by considering the local preferred user language. In that case, we can easily replace the en-US language parameter with the user navigator language configuration variable:
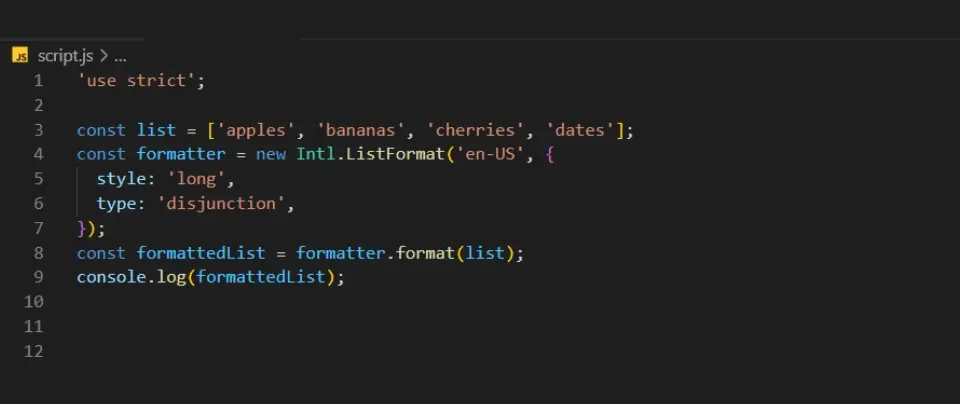
// Create an array of items to be listed
const list = ['apples', 'bananas', 'cherries', 'dates'];
// Attempt to retrieve the user's preferred language from the browser UI
const locale = navigator.language;
// Create a new Intl.ListFormat instance with the user's preferred language
const formatter = new Intl.ListFormat(locale, { style: 'long', type: 'disjunction' });
// Use the formatter to format the list of items
const formattedList = formatter.format(list);
// Log the formatted list to the console
console.log(formattedList);
The code above attempts to retrieve the user's preferred language from navigator.language. It then creates a new Intl.ListFormat instance using the user's preferred language, formats the list of items using the formatter, and logs the formatted list to the console.
By using a configuration variable stored in the browser, you can allow users to customize the language and region of the formatted list to their preference.
Note that you can replace the navigator.language API with any other method of storing configuration variables that works for your use case, such as cookies, local storage or server-side storage.
Related Posts

